jQueryとJavaScriptの違いは?特徴・使用率・年収を紹介

はじめまして、エンジニアスタイル編集部です!
コラムページでは、ITフリーランスに向けてお役立ち情報を発信します。Twitterではホットな案件を紹介してまいりますので、ぜひフォローをお願いいたします!
本記事が、皆様の参考になれば幸いです。
経験がまだ少ない方にもわかりやすく説明するために、初歩的な内容も記載しております。記事も長いので、実務経験豊富な方は、ぜひ目次から関心のある項目を選択してください。jQueryの案件の一例と、案件一覧を以下からご覧いただけますのであわせてご確認ください。
目次
jQueryとJavaScriptの違いとは?概要を改めて確認
JavaScriptは、ウェブブラウザ上で動作するスクリプト言語であり、ウェブページに動的な要素を追加するための主要な言語です。
一方、jQueryはJavaScriptのライブラリの一つで、JavaScriptのコーディングを簡単に、そしてクロスブラウザ対応を容易にするためのものです。
具体的には、DOMの操作やイベントハンドリング、アニメーションなどのタスクを簡単に行うためのメソッドを提供しています。
例えば、DOM要素の選択を行う際、JavaScriptでは複数行のコードが必要となる場面でも、jQueryでは一行で同じ操作が可能となります。
jQueryの概要・特徴
jQueryは、”Write less、 do more”をモットーに掲げるJavaScriptのライブラリです。
主な特徴として、クロスブラウザ対応のコードを簡単に書けること、チェーン可能なメソッドを持つこと、豊富なプラグインが存在することが挙げられます。
例えば、DOM要素の選択や操作は、$(“#elementId”).hide()のように簡潔に記述できます。
jQueryでできること
jQueryを使用すると、DOMの選択・操作、イベントハンドリング、アニメーションの実装、Ajaxの操作など、ウェブページの動的な部分を効率的に実装することができます。
また、jQuery UIやjQuery Mobileといった拡張ライブラリを使用することで、ユーザーインターフェースの強化やモバイル対応のページも簡単に作成できます。
JavaScriptの概要・言語の特徴
JavaScriptは、ウェブブラウザ上で動作するオブジェクト指向のスクリプト言語です。
非同期通信やイベント駆動型のプログラミングが得意で、ウェブページにインタラクティブな要素を追加するために広く使用されています。
また、Node.jsの登場により、サーバーサイドでも使用されるようになりました。
JavaScriptでできること
JavaScriptを使用すると、ウェブページの動的な要素の追加、フォームのバリデーション、ブラウザの検出、クッキーの操作など、ウェブページのユーザーエクスペリエンスを向上させるための多くのタスクを実装できます。
また、Node.jsを使用することで、サーバーサイドの開発やデータベースの操作も可能です。
jQueryとJavaScriptで習熟難易度はどちらが高い?
JavaScriptの基本的な概念や文法を理解することは、初心者にとっては挑戦的な部分もあるかもしれません。
一方、jQueryはそのようなJavaScriptの難易度を下げるためのライブラリとして設計されているため、初心者にとっては取り組みやすいと感じるかもしれません。
しかし、jQueryを効果的に使用するためには、背後にあるJavaScriptの知識が必要です。
したがって、短期的にはjQueryの方が習熟しやすいかもしれませんが、長期的にはJavaScriptの深い理解が求められます。
jQueryとJavaScriptはそれぞれどのような時に使われるのか
jQueryとJavaScriptはそれぞれどのような時に使われるのかについて解説していきます。
jQueryが使われる開発の種類・ケース
まずはjQueryが使われる開発の種類・ケースについて解説していきます。
ウェブサイトのアニメーション
jQueryは.animate()メソッドを提供しており、これを使用することでCSSプロパティを時間をかけて変更することができます。
例えば、ボタンをクリックすると画像がゆっくりと拡大する、といったアニメーションを簡単に実装することができます。
フォームの動的バリデーション
jQueryを使用すると、入力フィールドにフォーカスが当たったときやテキストが変更されたときなど、さまざまなイベントに応じて関数を実行することができます。
これを利用して、例えばメールアドレスの形式が正しいかどうかをリアルタイムでチェックし、不正な場合はエラーメッセージを表示する、といった動的なバリデーションを実装することができます。
Ajaxを用いた非同期通信
jQueryの.ajax()メソッドを使用することで、サーバーとの非同期通信を簡単に実装することができます。
これにより、ページの再読み込みなしでデータを取得したり、サーバーにデータを送信したりすることができます。
JavaScriptが使われる開発の種類・ケース
JavaScriptが使われる開発の種類・ケースについて解説していきます。
SPA (Single Page Application)の開発
SPAは、ページ遷移を伴わずにコンテンツを動的に更新するウェブアプリケーションのことを指します。
ReactやVue.jsなどのJavaScriptフレームワークを使用することで、効率的にSPAを開発することができます。
ウェブゲームの開発
JavaScriptは、HTML5の<canvas>要素と組み合わせることで、2Dや3Dのグラフィックスを描画することができます。これを利用して、ブラウザ上で動作するゲームを開発することができます。
ウェブベースのツールやエディタ
JavaScriptを使用すると、ブラウザ上で動作するテキストエディタや画像編集ツールなどのウェブアプリケーションを開発することができます。
これにより、ユーザーは特別なソフトウェアをインストールすることなく、ブラウザから直接アプリケーションを利用することができます。
サーバーサイド開発
Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームです。
これにより、フロントエンドとバックエンドの両方をJavaScriptで開発することができるようになりました。Node.jsは非同期I/Oをサポートしており、大量の同時接続を効率的に処理することができます。
また、NPM (Node Package Manager)というパッケージマネージャを通じて、さまざまなライブラリやツールを簡単にインストールして利用することができます。
jQueryとJavaScriptのメリットとは
まずはjQueryとJavaScriptのメリットについて紹介していきます。
jQueryのメリット
jQueryのメリットには以下のようなものが挙げられます。
ブラウザの互換性
jQueryは、さまざまなブラウザでの動作が保証されています。これは、ウェブ開発において非常に重要な要因です。異なるブラウザでの動作の違いは、開発者にとって大きな悩みの種となりますが、jQueryを使用することで、この問題を大幅に軽減することができます。
例えば、イベントハンドリングやAjax通信など、ブラウザによって異なる実装を行う必要がなくなり、開発の効率が大幅に向上します。
簡潔な記述
jQueryは、その簡潔な記述が大きな魅力となっています。DOMの操作やイベントの取り扱い、アニメーションの実装など、多くの機能をわずかなコードで実現することができます。
例えば、$(“#myId”).hide()という一行のコードだけで、IDが”myId”の要素を非表示にすることができるのは、jQueryの強力な機能の一例です。
豊富なプラグイン
jQueryのもう一つの大きなメリットは、利用可能なプラグインの豊富さです。これにより、複雑な機能やアニメーションを簡単に追加することができます。
例えば、スライダーやモーダルウィンドウ、ドラッグ&ドロップ機能など、多くのUIコンポーネントを簡単に実装できるプラグインが提供されています。
JavaScriptのメリット
JavaScriptのメリットには以下のようなものが挙げられます。
汎用性
JavaScriptは、ウェブブラウザだけでなく、さまざまなプラットフォームで利用されています。サーバーサイドの開発にはNode.js、モバイルアプリの開発にはReact Native、デスクトップアプリの開発にはElectronなど、多岐にわたる用途でJavaScriptが活用されています。
これにより、一つの言語を学ぶだけで、多様なアプリケーションの開発が可能となります。
高い柔軟性
JavaScriptは、オブジェクト指向プログラミングや関数型プログラミングなど、さまざまなプログラミングスタイルをサポートしています。
また、動的な言語であるため、実行時にオブジェクトのプロパティの追加や削除、関数の動的な生成など、非常に柔軟な操作が可能です。
強力なコミュニティ
JavaScriptは、その普及率の高さから、世界中で非常に多くの開発者に利用されています。これにより、多くのライブラリ、フレームワーク、ツールが提供されており、開発の効率や品質を向上させるためのリソースが豊富に存在します。
また、質問やトラブルシューティングの情報も豊富に存在し、学習や開発のサポートが手厚いです。
jQueryとJavaScriptのデメリットとは
まずはjQueryとJavaScriptのデメリットについて紹介していきます。
jQueryのデメリット
jQueryのデメリットには以下のようなものが挙げられます。
パフォーマンスの問題
jQueryは便利で簡潔にコードを書けますが、その反面、パフォーマンスの問題があります。
特に大規模なウェブアプリケーションや高度なアニメーションを扱う場合、純粋なJavaScriptに比べて処理速度が遅くなる可能性があります。
これは、例えば、大量のDOM操作を行う場合や、複雑な計算を必要とするアプリケーションで顕著になります。
ファイルサイズの増加
jQueryライブラリを利用するためには、jQueryのスクリプトファイルを読み込む必要があります。
これにより、ウェブページの読み込み時間が増加し、特にモバイル環境ではパフォーマンスの低下を招く可能性があります。
学習コスト
jQueryの独自の構文やメソッドを学習する必要があります。
これにより、JavaScriptの基本的な知識がおろそかになり、将来的に純粋なJavaScriptや他のライブラリ、フレームワークを学ぶ際に障壁となる可能性があります。
JavaScriptのデメリット
JavaScriptのデメリットには以下のようなものが挙げられます。
ブラウザの互換性
JavaScriptを使用する際、ブラウザ間での動作の違いに注意が必要です。特に、古いブラウザや一部のモバイルブラウザでは、新しいJavaScriptの機能がサポートされていない場合があります。
これにより、クロスブラウザ対応のための追加のコードが必要となり、開発の複雑性が増します。
複雑な構文と概念
JavaScriptには、クロージャやプロトタイプベースのオブジェクト指向など、初学者にとって理解が難しい概念が存在します。
これらの概念を理解しないと、効率的でバグの少ないコードを書くことが難しくなります。
非同期処理の複雑さ
JavaScriptの非同期処理には、コールバック、プロミス、async/awaitなど、複数のアプローチが存在します。
これらの適切な使用方法やエラーハンドリングを理解し、適切にコードを構築する必要があります。これにより、コードの複雑性が増し、バグの原因となる可能性があります。
JavaScriptとjQueryはどちらの方が使われているのか
2023年9月のトップ10言語では「Python: 14.16%、C: 11.27%、C++: 10.65%、Java: 9.49%、C#: 7.31%、JavaScript: 3.30%、Visual Basic: 2.22%、PHP: 1.55%、Assembly language: 1.53%、SQL: 1.44%」となっていました。
依然、JavaScriptの方が使用率が高く、人気があることがわかります。
案件で見るjQueryとJavaScriptの年収相場とは
ここからは案件ごとにjQueryとJavaScriptの年収相場を見ていきます。
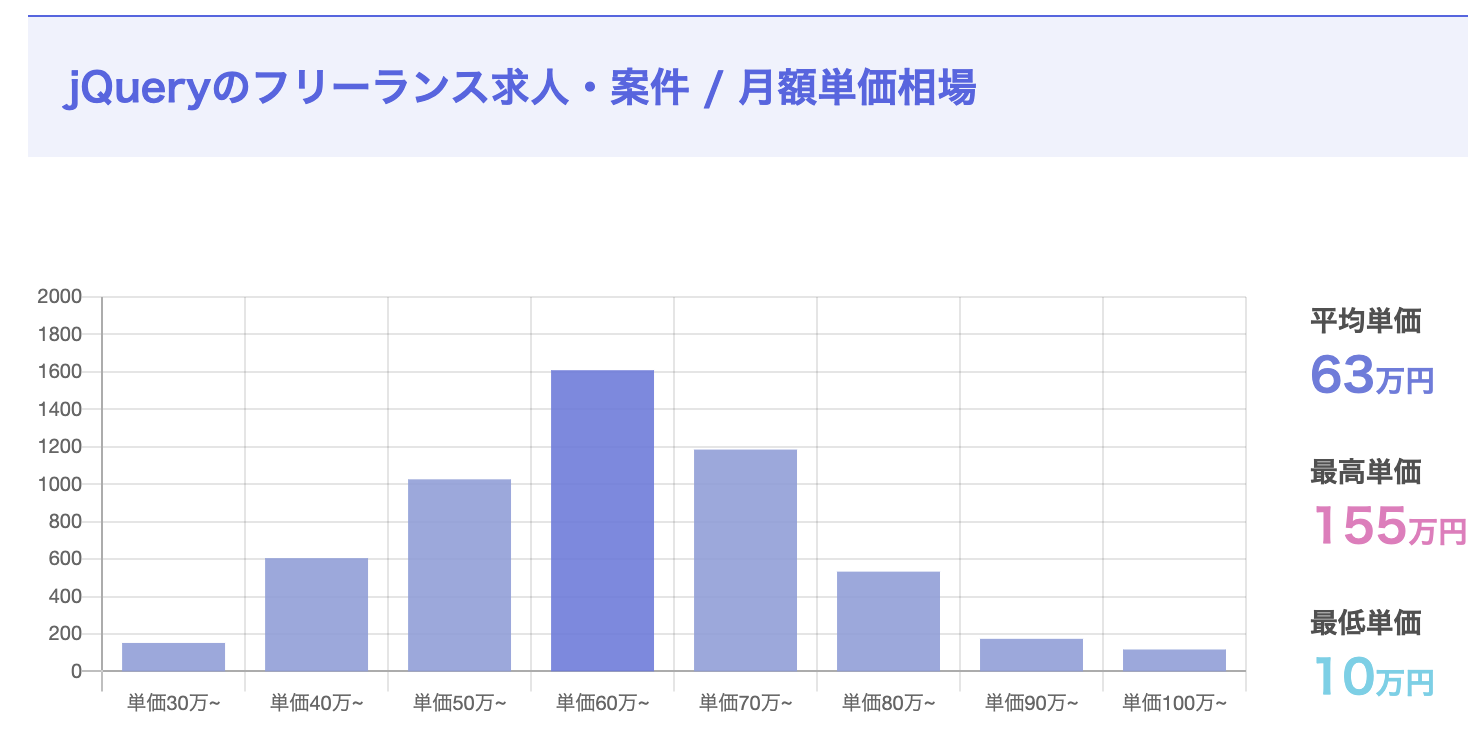
jQueryの年収相場

2023年9月のエンジニアスタイル調査によれば、jQueryのフリーランスエンジニアの月額単価は平均63万円、最高155万円、最低10万円です。最も多い案件の単価範囲は60万円〜70万円で1,609件となっています。
jQueryを活用する具体的なフリーランス案件
①【PHP】ケータリング予約サイトのサーバーサイドエンジニア(フルリモート)
・概要:ケータリング予約サイトのサーバーサイドエンジニアとして参画
・仕事内容:Webアプリケーションの設計、開発、運用、技術的負債の解消に向けたシステムアーキテクチャの見直し、リファクタリング
・必要なスキル:
PHP7経験が3年以上の経験
PHPフレームワークを使用しての開発経験 オブジェクト指向の開発経験
Javascript(jQuery)での開発経験
DB(MySQL)の使用経験
・単価
70万円〜
②【PM】動画プラットフォーム開発
・概要:動画プラットフォームの新規/既存案件の開発プロジェクト
・仕事内容:プロジェクト計画立案、プロジェクト進行管理、顧客との要件定義対応、工数見積もり、予実管理、開発タスク管理、リソース管理・・・
・必要なスキル:
プロジェクトマネージメント経験10年以上
案件規模5000万以上の経験
コンシューマ向けWeb系プロジェクトでのPMまたはSEリーダの経験
プロダクトをベースとしたSIプロジェクトにおいて、要件定義の経験
オープンソース系の技術を用いた開発経験
・単価
83万円〜
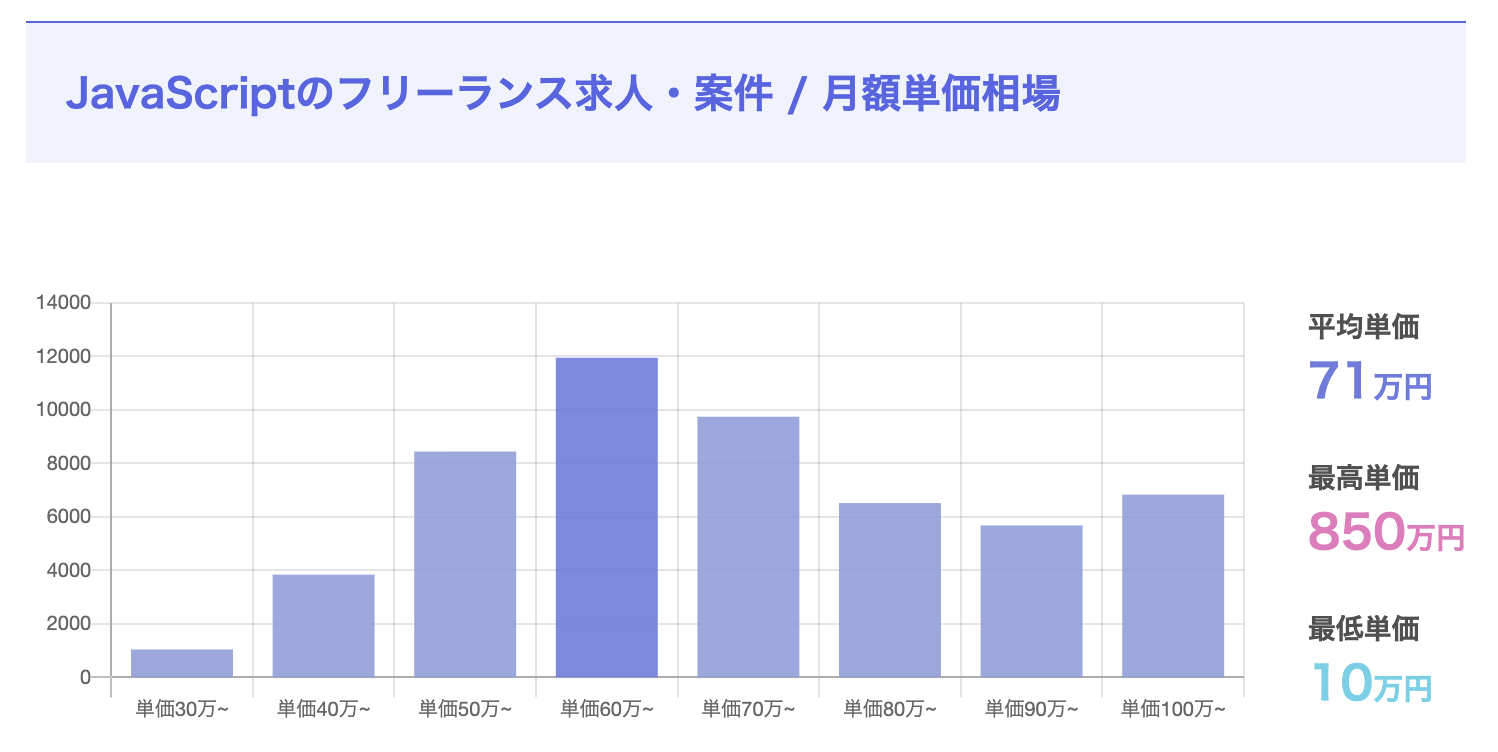
JavaScriptの年収相場

2023年9月のエンジニアスタイル調査によると、JavaScriptのフリーランスエンジニアの月額単価は平均71万円、最高850万円、最低10万円です。最も多い案件の単価範囲は60万円~70万円で11,952件となっており、エンジニアはこの情報を基に最適な案件を選ぶことが推奨されています。
JavaScriptの具体的なフリーランス案件
①【TypeScript/Node.js】既存プロダクトの機能開発|フルリモートのエンジニア求人・案件
・概要:薬局と患者の関係性を管理し、双方のエンゲージメントを向上するプロダクトの機能開発
・仕事内容:プロジェクト計画立案、プロジェクト進行管理、顧客との要件定義対応、工数見積もり、予実管理、開発タスク管理、リソース管理・・・
・必要なスキル:
プロジェクトマネージメント経験10年以上
案件規模5000万以上の経験
コンシューマ向けWeb系プロジェクトでのPMまたはSEリーダの経験
プロダクトをベースとしたSIプロジェクトにおいて、要件定義の経験
オープンソース系の技術を用いた開発経験
・単価
55万円〜
②【React/即日稼働開始】大企業のクライアントと共に5000万MAUのサービスを展開!フロントエンドエンジニア
・概要:スマートデバイスに特化したアプリケーションの企画・開発・運用
・仕事内容:新規設計開発、及び追加開発・保守 ・技術上の調査及び提案のための研究 ・顧客との要件定義、打ち合わせへの同席
・必要なスキル:
HTML5、CSS3のコーディング実務経験
jQueryを利用したコーディング実務経験
React.jsのコーディング実務経験がありレビューや指導をする事ができるWebpack/Browserify/rollup/Parcel/FuseBox等のモジュールバンドラー利用経験 Sass等のCSSプリプロセッサのコーディング実務経験
・単価
155万円〜
③映画情報アプリ開発を担うバックエンドの案件・求人
・概要:映画情報アプリの開発
・仕事内容:設計、開発、テスト
・必要なスキル:
Node.js / Expressを用いた開発実務経験
チームでの開発経験
Git の基本的な操作
・単価
70万円〜
まとめ
いかがでしたでしょうか?
jQueryとJavaScriptの違いについて、特徴・使用率・年収を紹介してきました。
JavaScriptは、ウェブブラウザ上で動作するスクリプト言語であり、ウェブページに動的な要素を追加するための主要な言語です。
一方、jQueryはJavaScriptのライブラリの一つで、JavaScriptのコーディングを簡単に、そしてクロスブラウザ対応を容易にするためのものです。
どちらも一長一短があるため一概にはどちらの方を学ぶべきとは言い切れません。
どちらの学習も行うことで、言語への理解度が深まるため、それぞれのスキルを身につけることをお勧めします。
- CATEGORY
- サービス紹介
- TAGS
-

-

-

-

-

-

-
【2月もしくは3月開始】【TypeScript】自社リサーチサービスのUX改善/フルリモートの 求人・案件
- 700,000 円/月〜
-
その他
- TypeScript JavaScript
-
【Ruby】既存システムの開発・改修・企画を行うフロントエンドエンジニア(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,000,000 円/月〜
-
その他
- Ruby TypeScript JavaScript
-
【Python】AIを用いた自社サービスのWEBアプリ開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 750,000 円/月〜
-
新橋・汐留
- Python Ruby JavaScript
-
【Python】AI分析予測ツールのSRE開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,500,000 円/月〜
-
その他
- Python Java Shell Go言語 JavaScript
-
【PHP(Laravel)】モバイルPOSシステムの開発業務支援(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 750,000 円/月〜
-
その他
- PHP SQL JavaScript
-
【PHP(Laravel)】漫画アプリ・サイト新規開発(PHP/フルリモート)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 880,000 円/月〜
-
その他
- PHP SQL HTML JavaScript
-
【PHP(Laravel)】大規模動画配信サービス開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
六本木・広尾・麻布十番
- PHP JavaScript C#
-
【Java(Spring)】地図基盤システムの開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
その他
- Java JavaScript TypeScript
-
【Java(Spring)】Java/Vue/React/ FX/暗号資産ディーリングシステム更改開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,100,000 円/月〜
-
その他
- Java JavaScript
-
【JavaScript(React)】電子書籍サイト画面の機能追加(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 750,000 円/月〜
-
赤坂・溜池山王
- JavaScript
-
【JavaScript(React)】就活モバイルアプリのフロントエンド開発(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,000,000 円/月〜
-
大阪府
- JavaScript TypeScript
-
【JavaScript(React)】Webシステム全般開発要員(フレームワーク作成からアプリ開発迄)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,200,000 円/月〜
-
その他
- JavaScript TypeScript
-
【JavaScript(React)】介護業界DX新規プロダクトのフロントエンド開発エンジニア(フルリモート)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
その他
- JavaScript TypeScript
-
【JavaScript(React)】企業向けバックオフィス支援システム開発エンジニア(SaaS)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
その他
- JavaScript Nodejs SQL TypeScript
-
【JavaScript(React)】新規アプリ開発エンジニア(フロントエンド・バックエンド)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 900,000 円/月〜
-
その他
- JavaScript Nodejs
-
【JavaScript(React)】医療系アプリの追加機能開発エンジニア(React/リモート環境)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,400,000 円/月〜
-
その他
- JavaScript TypeScript
-
【JavaScript(React)】既存製品(COMPANY)の不具合修正エンジニア(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,000,000 円/月〜
-
その他
- JavaScript Java SQL
-
【JavaScript(React)】ビジネスAIツールのフロントエンドエンジニア(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
渋谷
- JavaScript Python Ruby Go言語 SQL HTML TypeScript Nodejs
-
【C/C#/IoT】<週 2~3 日/フルリモート>自社製品における IoTソフトウェアの開発の 求人・案件
- 400,000 円/月〜
-
その他
- C#
-
大手SierのセキュリティSE支援|常駐のエンジニア求人・案件の 求人・案件
- 1,100,000 円/月〜
-
その他
-
【AWS】インフラからアプリケーションまで改善できるSRE(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,500,000 円/月〜
-
渋谷
-
【AWS】AWS運用設計支援(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 900,000 円/月〜
-
その他
-
【iOS(Swift)】ゴルフ会員証アプリ(ios)(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 1,000,000 円/月〜
-
その他
- Swift
-
【Ruby】自社プラットフォーム開発におけるPG枠/SE枠募集(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 900,000 円/月〜
-
その他
- Ruby
-
【Java(Spring)】保険会社向けシステム運用保守(20代~40代活躍中!・週4日以上稼働可能な方にぴったり!)の 求人・案件
- 700,000 円/月〜
-
五反田・大崎・目黒
- Java SQL
-
【フルリモート可能/PHP3年以上/週5稼働/20~40代活躍中】クラウド勤怠管理システムのECサイト構築の案件・求人の 求人・案件
- 750,000 円/月〜
-
その他
- PHP TypeScript
-
【Java】発電管理システム開発支援案件の 求人・案件
- 550,000 円/月〜
-
その他
- Java
-
【フロントエンド(TypeScript/Vue.js)】複数アプリケーション向けデザインシステム実装案件の 求人・案件
- 950,000 円/月〜
-
その他
- JavaScript TypeScript HTML
-
【UiPath】製造業向けRPA開発支援案件の 求人・案件
- 600,000 円/月〜
-
その他
-
【業務委託】【新規開発中ゲーム】ローカライズ案件の 求人・案件
- 550,000 円/月〜
-
渋谷
-
【上流】ERP保守運用支援案件の 求人・案件
- 900,000 円/月〜
-
その他
-
【2Dアニメーション】遊技機向け液晶実装開発案件の 求人・案件
- 600,000 円/月〜
-
その他
-
【Java/C#】グローバルWebサイト運営/プログラム開発・運営支援案件の 求人・案件
- 550,000 円/月〜
-
その他
- Java C# SQL HTML
-
【SQL】基幹パッケージ保守開発の 求人・案件
- 490,000 円/月〜
-
その他
- SQL Python JavaScript TypeScript
-
【Go】アプリケーション基盤の構築と運用の 求人・案件
- 590,000 円/月〜
-
その他
- Go言語
-
【PMO】小売流通業向け基幹システム情報分析機能構築の 求人・案件
- 670,000 円/月〜
-
その他