学習の記事一覧(全384記事)

p5.jsとは?事例・アニメーション・リファレンス例を紹介
視覚的なプログラミングやグラフィックス、インタラクティブなメディアアプリケーションを作成するためのツールとして広く利用されているp5.js(Processing 5 JavaScript)ですが、特徴やできること、活用例について知りたい方は多いものです。 この記事では、初心者からプロの開発者まで好評を博しているp5.jsについて、概要やメリット、具体的な事例について紹介します。
2024.01.09
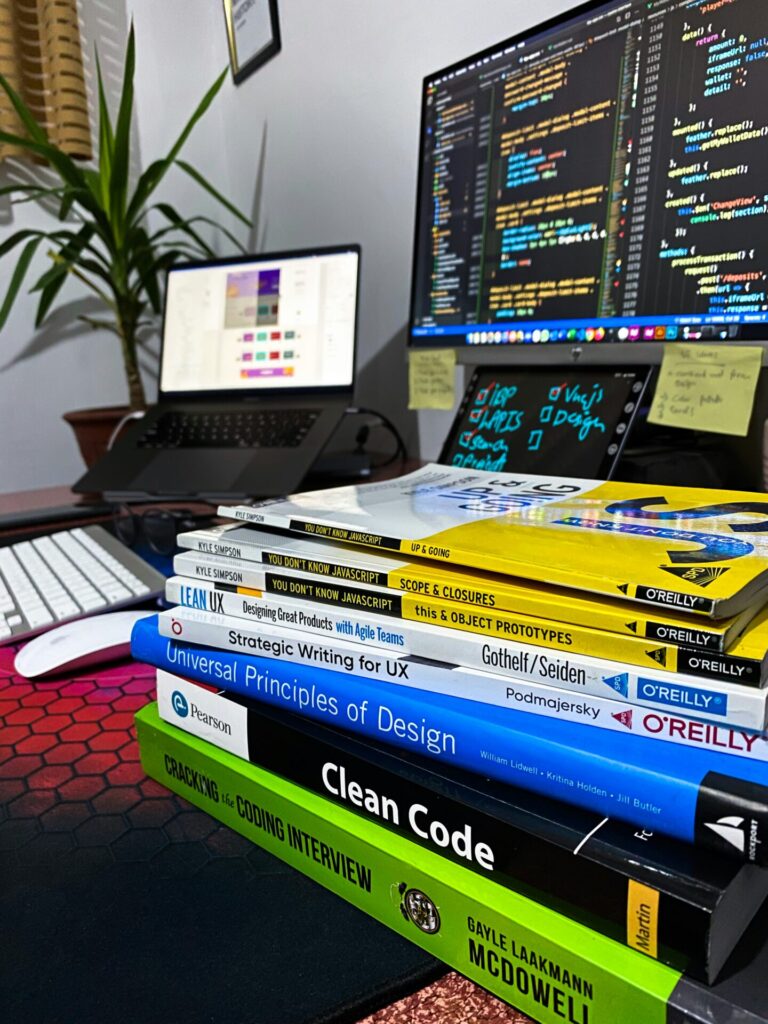
SpringBoot開発に携わる人にオススメな12冊の本を紹介
フレームワークの需要が高まる中、Spring FrameworkとSpring BootはJava開発者にとって欠かせない技術です。 本記事では、SpringとSpring Bootの開発に携わる方に最適な12冊の本を紹介します。
2024.01.07
Nuxt.jsとは?メリットやデメリット、他フレームワークとの違いを紹介
WEB開発の世界は日々進化し続けており、その中心にあるのがフレームワークの一つ、Nuxt.jsです。この記事では、Nuxt.jsとは何かを簡潔に解説し、その特徴や他のフレームワークとの違い、メリットやデメリットを詳しく紹介しています。
2024.01.06
RSpec開発に携わる人にオススメな4つの本を紹介
Ruby言語の開発者にとって「品質の高いソフトウェアを効率的に構築する」という目標を達成する上で、RSpecというテストフレームワークは不可欠なツールです。 本記事では、RSpecの基本的な活用方法とそのメリットを詳しく解説し、初心者から経験豊富な開発者までRSpecを使いこなすために役立つ4冊の書籍を紹介します。
2024.01.05
NestJSの勉強にオススメな5つの書籍・参考書を紹介
NestJSは、Node.jsベースのサーバーサイド開発に特化したフレームワークです。NestJSを理解し、効果的に活用するためには、適切な学習リソースが欠かせません。 本記事では、NestJSの基礎から応用まで網羅した、学習者におすすめの5つの書籍・参考書を紹介いたします。自身の学習レベルに応じた書籍を通じて、NestJSの深い理解とスキルの向上を目指しましょう。
2023.12.26
Flaskの勉強にオススメな5つの書籍・参考書を紹介
FlaskはPythonの軽量かつ柔軟なWebフレームワークで、シンプルな構造と直感的なデザインで人気を博しています。 この記事では、Flaskの基本概念やメリットに焦点を当て、初学者から中級者までの開発者が迅速にWebアプリケーションを構築するための重要なポイントを紹介します。
2023.12.25
Amazon WorkSpacesとは何か?具体的なメリットと導入する際の注意点とは
Amazon Workspacesをご存知ですか?IT関連の仕事に就いている人であれば、一度は名前を聞いたことがあるかもしれません。 ここでは、Amazon Workspacesの概要やAmazon Workspacesを利用して出来ることについて具体的にお話していきます。
2023.12.19
Azure Monitorとは?システム監視の重要性と活用する目的を紹介
「システム監視」は、情報システムの正常性やパフォーマンスを継続的にチェックし、問題が生じた際に迅速に対応できるようにするプロセスです。 本記事では、Azure Monitorの概要、システム監視の重要性と活用する目的を紹介します。
2023.12.19
Juliaで使われる機械学習ライブラリとは?その他カテゴリ別に一覧を紹介
Juliaは科学計算やデータ分析を得意とするプログラミング言語です。PythonやRのような使いやすさと速度を兼ね備え、並列処理や分散処理にも優れています。 この記事では、データ分析を担当するエンジニアにとって便利なツールである言語Juliaのライブラリについて紹介します。
2023.12.19
React NativeとFlutterの違いとは?プロジェクトに最適なのはどちらか?
React Nativeはその汎用性と効率性から人気を博しており、JavaScriptとReactの原則を用いてモバイルアプリを構築するフレームワークです。この記事では、React Nativeとその競合であるFlutterの違いを詳しく解説し、それぞれのプロジェクトに最適な技術選定基準を解説します。
2023.12.18
ECMAScriptとは?JavaScriptとの違いをそれぞれの歴史とあわせて紹介
ECMAScriptは、よく知られるJavaScriptプログラミング言語の標準規格として、現代のウェブ開発に不可欠な役割を担っています。以下では、ECMAScriptが具体的に何であるかを明確にし、その歴史的経緯、主要な特徴、およびウェブ開発におけるその重要性について詳しく解説します。
2023.12.17
React NativeとReactJSの違いとは?具体的な開発事例を踏まえて紹介
現代のモバイルアプリ開発において、効率性と品質は重要な要素です。ここで注目されるのが、React Nativeです。このフレームワークは、ウェブ開発の領域で高い評価を受けているReactの技術をベースにしており、開発者にとって新たな可能性を提供しています。本記事では、React NativeとReactJSの違いを具体的な開発事例を踏まえて紹介します。
2023.12.16
合わせて読みたい記事
おすすめのタグ
言語
職種
- 2Dデザイナー
- 3DCGデザイナー
- AIエンジニア
- Androidエンジニア
- CADオペレーター
- CGデザイナー
- ERPエンジニア
- iOSエンジニア
- ITアーキテクト
- ITコンサルタント
- ITストラテジスト
- ITヘルプデスク
- PdM
- pmo
- QAエンジニア
- RPA
- SASエンジニア
- SRE
- UI・UXデザイナー
- webアプリケーションエンジニア
- Webエンジニア
- webディレクター
- webデザイナー
- Webマーケター
- アニメーター
- アートディレクター
- イラストレーター
- インダストリアルデザイナー
- インフラエンジニア
- エンジニア
- カスタマーエンジニア(CE)
- キャラクターデザイナー
- クラウドエンジニア
- クリエイター
- グラフィックデザイナー
- ゲームエンジニア
- ゲームデバッガー
- ゲームプランナー
- コーダー
- サーバーエンジニア
- システムエンジニア
- シナリオライター
- スクラムマスター
- スマホアプリエンジニア
- セキュリティコンサル
- セールスエンジニア
- テクニカルサポート
- テストエンジニア
- デザイナー
- データサイエンティスト
- データベースエンジニア
- ネイリスト
- ネットワークエンジニア
- バックエンドエンジニア
- フィールドエンジニア
- フロントエンジニア
- ブリッジエンジニア
- ブロックチェーンエンジニア
- プランナー
- プログラマー
- プロジェクトマネージャー
- モデル
- モーションデザイナー
- ライター
- リードエンジニア
- ロボットエンジニア
- 中小企業診断士
- 事務代行
- 映像制作
- 汎用系エンジニア
- 社内SE
- 組込み・制御エンジニア