Webデザイナーが知っておきたい心理学とデザインの知識!すぐに使えるデザインテクニックを紹介

はじめまして、エンジニアスタイル編集部です!
コラムページでは、ITフリーランスに向けてお役立ち情報を発信します。Twitterではホットな案件を紹介してまいりますので、ぜひフォローをお願いいたします!
本記事が、皆様の参考になれば幸いです。
経験がまだ少ない方にもわかりやすく説明するために、初歩的な内容も記載しております。記事も長いので、実務経験豊富な方は、ぜひ目次から関心のある項目を選択してください。Webデザイナーの案件の一例と、案件一覧を以下からご覧いただけますのであわせてご確認ください。
目次
はじめに
Webデザインは視覚的な美しさだけでなく、ユーザーの認知や行動に深く関わる心理学の知識が重要です。
本記事では、Webデザイナーが知っておくべき心理学の基本と、それを応用した実践的なデザインテクニックを解説します。
最後までお読みいただければ、ユーザー体験を向上させるための具体的な方法が分かり、デザインの質を高めることができます。
Webデザインと心理学の関係に興味がある方には必読の情報が満載なので、ぜひ最後までお付き合いください。
<この記事を読むとわかること>
- Webデザインと心理学の関係
- 認知と理解に関わる心理学の基礎
- 消費者の行動に影響を与える心理学のテクニック
- 視線の動きのパターンとその応用
- 認知バイアスを利用したデザイン方法
Webデザインと心理学は密接な関係にある
Webデザインというと、HTMLやCSSといったマークアップ言語やフロントエンドスキルが重要なイメージですが、実はWebデザインと心理学は非常に密接な関係にあります。
Webデザインは単なる見た目の美しさだけでなく、訪問者がどのように感じ、どのように行動するかを考慮しなければなりません。
こういったユーザーの行動を理解するために心理学の知識が必要になってくるのです。
例えば、色彩心理学はWebデザインにおいて重要な役割を果たします。
色は感情や行動に大きな影響を与えるため、適切な色を選ぶことでユーザーがリラックスしたり、興奮したり、信頼感を持つように誘導することが可能です。
他にも、Webデザインでは情報の整然性や視覚的なデザインも重要な要素です。
情報設計は、ユーザーが必要な情報に素早くアクセスできるようにするための構造を作ることで、ユーザーエクスペリエンス(UX)を向上させます。
また、ビジュアルデザインはユーザーに対して視覚的に魅力的な体験を提供し、サイトへの興味を引き続ける役割を果たします。
このように、Webデザインと心理学は切り離せない関係にあり、心理学の知識を取り入れることで、ユーザーエクスペリエンス(UX)を向上させることができるのです。
Webデザイナーの仕事に役立つ心理学とは?
心理学と一口に言っても、その分野は多岐に渡ります。
当たり前のことですが、Webデザイナーになるために心理学の全分野を学ぶ必要はありません。
ここでは、Webデザイナーの仕事に役立つ心理学をいくつか紹介します。
認知と理解に関わる心理学
Webデザインにおいて、人間がどのように物事を認知し、そしてそれをどのようにして理解するのかは非常に重要です。
認知と理解に関わる心理学については細かいものも含めると膨大な量になってしまうので、全てを紹介することはできませんが、有名なものとして「ゲシュタルト心理学」と「フィッツの法則」というものがあります。
1.ゲシュタルト心理学
ゲシュタルト心理学とは、簡単に言えば人間の脳がどのように視覚情報を整理し、意味を見出すかについての理論です。
この理論では、人間は物事を個別の要素として見るのではなく、全体として認識する傾向があると説明されています。
例えば、点が近くに配置されていると、それをひとまとまりのグループとして認識したり、似た形状や色のものを一緒に認識したりします。
これをデザインに応用することで、ユーザーが自然に情報を整理しやすくなるようなレイアウトを作ることができます。
2.フィッツの法則
フィッツの法則とは、特定のターゲットに対する操作時間が、そのターゲットまでの距離とターゲットの大きさによって決まるという法則です。
つまり、ターゲットが大きくて近いほど操作時間が短くなるということです。
例えば、Webページ上でクリックさせたいボタンを画面の中央に大きく配置すれば、ユーザーはそのボタンをクリックする可能性が上がります。
この法則を活用することで、ユーザーが直感的に操作できるインターフェース(UI)を設計することができ、ユーザーの行動を一定方向に促しやすくなるのです。
消費者の行動に関する心理学
消費者の行動に関する心理学は、ユーザーがどのように製品やサービスを選び、使用し、評価するかを理解するための重要な分野です。
Webデザインにこれを応用することで、ユーザーのアクションをある程度制御できるようになります。
以下に、初心者でも理解しやすい代表的な心理学の概念をいくつか紹介します。
1. バンドワゴン効果
バンドワゴン効果とは、「みんながやっているから自分もやる」という心理現象です。
例えば、商品レビューや口コミが表示されることで、「あ、私も買おうかな」と思ったことは無いでしょうか?
これはバンドワゴン効果によって、あなたの心理が意図的に動かされたからです。
2. 社会的証明
社会的証明は、他の人々の行動を見て自分の行動を決めるという心理現象です。
例えば、「この商品は今週だけで1000人が購入しました」や「このサイトは5000人のユーザーに評価されています」といったメッセージを表示することで、ユーザーはその商品やサービスが信頼できると感じやすくなります。
3. リンケージ効果
リンケージ効果とは、ユーザーが情報を視覚的に関連付けることで理解しやすくなる現象です。
例えば、製品説明に関連する画像を添えることで、ユーザーはその情報をより理解しやすくなります。
こういった効果が見込めるので、Webデザインにおいて視覚的にわかりやすいコンテンツを作成することは非常に重要な要素です。
このように、消費者の行動に関する心理学を理解してWebデザインに応用することで、ユーザーの購買意欲を高め、サイトの効果を最大化することができます。
Webデザイナーが知っておきたい心理学を応用したデザインテクニック
ここからは、心理学を応用したWebデザインテクニックをいくつかご紹介します。
視線の動きのパターン
Webデザインでは、ユーザーの視線の動きを理解し、それに基づいたレイアウトを作成することが重要です。
以下では、その中でも有名な「Zの法則」「Fの法則」「Nの法則」について説明します。
Zの法則
Zの法則は、ユーザーの視線がWebページ上を「Z」の形に動くことを前提にしたデザイン手法です。具体的には、次のようなパターンで視線が移動します。
- ページの左上から右上へ(横に動く)
- 右上から左下へ(斜めに動く)
- 左下から右下へ(再び横に動く)
この視線の動きに基づき、重要な情報や要素を視線の経路上に配置することで、ユーザーが自然にそれらに目を通すようになります。
例えば、ロゴや主要メニューを左上に、重要なアクションボタン(CTA)を右下に配置することで、ユーザーが効率よく情報を取得できます。
Fの法則
Fの法則は、ユーザーの視線が「F」の形に動くことを前提にしたデザイン手法です。
このパターンは特にテキストが多いページ(ブログ記事やニュースサイトなど)でよく見られます。具体的には、次のようなパターンで視線が移動します。
- ページの左上から右方向へ(横に動く)
- ページの左側を下方向へ(縦に動く)
- ページの左側を少し下がってから右方向へ(横に動く)
この法則に基づいて、重要な見出しやキーワードを左上に配置し、視線が横に動く部分に目立つ要素を置くことで、ユーザーが素早く必要な情報にアクセスできるようになります。
Nの法則
Nの法則は、ユーザーの視線が「N」の形に動くことを前提にしたデザイン手法です。
このパターンは、特にショッピングサイトや商品の一覧ページで効果的です。具体的には、次のようなパターンで視線が移動します。
- ページの左上から右上へ(横に動く)
- 右上から左下へ(斜めに動く)
- 左下から右下へ(再び横に動く)
この法則に基づいて、商品の写真や価格、購入ボタンなどを視線の経路上に配置することで、ユーザーがスムーズに商品を探して購入する流れをサポートできます。
視線を誘導する効果
Webデザインにおいて、ユーザーの視線を意図的に誘導することは非常に重要です。
これにより、ユーザーが重要な情報や行動を取るべき場所に自然に視線を向けるようにすることができます。
以下では、視線追従、矢印効果、トンネル効果についてみていきましょう。
視線追従
視線追従は、人が他人の視線を自然に追う心理現象を利用したデザイン手法です。
具体的には、Webページ上の画像や写真で登場人物の視線を特定の方向に向けることで、ユーザーの視線もその方向に誘導されます。
例えば、人物写真が商品や重要なメッセージを見ている場合、ユーザーもその視線を追って同じ箇所を見ます。
これにより、ユーザーが注目してほしい情報に自然と視線を向けることができます。
このデザイン手法は、CTAボタン(Call To Action)や重要な情報を強調するのに効果的です。
矢印効果
矢印効果は、視覚的な矢印や指示マークを使って、ユーザーの視線を特定の方向や場所に誘導する手法です。
矢印は直感的に人の目を引き、その指示する方向へ視線を誘導するために非常に重要です。
例えば、「購入はこちら」ボタンや「詳細はこちら」といった重要なリンクやボタンの近くに矢印を配置することで、ユーザーはその方向に視線を動かし、次のアクションを取りやすくなります。
矢印効果を利用することで、ユーザーの操作を誘導しやすくなり、コンバージョン率を高めることが可能です。
トンネル効果
トンネル効果は、デザイン要素を使ってユーザーの視線を狭い範囲に集中させ、特定の情報や行動に誘導する手法です。
視覚的にトンネルのような効果を作り出し、ユーザーが視線を一つの焦点に集中させるようにします。
例えば、ページの中央に目立つCTAボタンを配置し、その周りを薄暗くしたり、ぼかしたりすることで、ユーザーの視線をボタンに集中させます。
また、明るい色やコントラストの高いデザインを使って視線を誘導することも効果的です。
トンネル効果により、ユーザーが注意を向けてほしい部分に自然と視線を集中させることができます。
色彩心理学
色彩心理学は、色が人々の感情や行動に与える影響を研究する分野です。
Webデザインにおいて色彩心理学を理解することは、ユーザーの反応を予測し、意図した行動を促すために非常に重要です。
一般的な色のイメージは?
細かな色まで全てを説明することはできませんが、Webデザイナーであるならば一般的な色がどのようなイメージを表すかは知っておいた方がよいです。
以下に、よく使用される色のイメージとWebサイトでの使用例をまとめました。
| 色 | 象徴・効果 | 使用例 |
| 赤 | エネルギー、興奮、情熱 | セールボタン、緊急メッセージ、行動を促す要素 |
| 青 | 信頼、誠実、安定 | ビジネスサイト、銀行のサイト、落ち着いたデザイン |
| 緑 | 自然、成長、調和 | 健康関連サイト、エコロジーサイト、リラックス効果 |
| 黄 | 明るさ、希望、喜び | 注意を引くメッセージ、ポジティブな要素 |
| 黒 | 高級感、洗練、力強さ | 高級ブランドサイト、モダンなデザイン |
| 白 | 純粋、清潔、シンプルさ | クリーンなデザイン、ミニマルなデザイン、背景色 |
色彩心理学をWebデザインに応用することで、ユーザーの感情や行動に影響を与え、目的とするアクションを促すことができます。
色の選び方ひとつで、サイト全体の印象やユーザーの反応が大きく変わるため、色彩の持つ意味や効果を理解し、適切に活用することが重要です。
認知バイアス
認知バイアスは、人間の思考や判断が無意識のうちに偏ってしまう現象のことです。日常生活の中でも、私たちは多くの認知バイアスの影響を受けています。
例えば、友達に「あそこのレストランの料理が美味しいよ!」と言われて一緒に行ったら、無意識のうちに「あれ?確かに美味しいかも…。」と思ってしまった経験は無いでしょうか?
他にも、セールで「50%オフ!」と大きく表示されていると、本来の価格を知らなくてもかなりお得に感じてしまいます。
こういった無意識の内に思考や判断が制限されてしまう現象を、認知バイアスまたは認知性バイアスといいます。
その中でも、Webデザインで知っておいた方がよいものの一つに「ミュラー・リヤーの錯視」という現象があります。
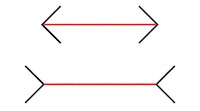
ミュラー・リヤーの錯視
ミュラー・リヤーの錯視は、認知バイアスの一例で、人間が線の長さを錯覚する現象です。
具体的には、同じ長さの2本の線でも、その両端に異なる矢羽(やばね)を付けることで、線の長さが異なるように見えるというものです。
ミュラー・リヤーの錯視では、「矢羽が外向きの線」「矢羽が内向きの線」の図形がよく使われます。

例えば、上の2本の水平線は実際には同じ長さですが、矢羽の向きによって上の線は短く、下の線は長く見えてこないでしょうか?
これは、視覚的なインパクトが脳に影響を与え、線の長さを誤って判断させるためです。
この錯視を理解してWebデザインに応用することで、ユーザーの視覚的体験を向上させ、意図したメッセージを効果的に伝えることができます。
レイアウトと配置の法則
Webデザインでは、要素の配置やレイアウトに心理学の法則を活用することで、ユーザーにとって使いやすく、視覚的に魅力的なサイトを作ることができます。
ここでは、その中でもWebデザインにとって重要な「近接の法則」「類似性の法則」「共通の運命の法則」についてみていきましょう。
近接の法則
近接の法則とは、物理的に近くに配置された要素は、互いに関連があると認識されるという心理学の原則です。
つまり、距離が近い要素同士はグループとして認識されやすいということです。
例えば、Webサイトのナビゲーションバーで「ホーム」「サービス」「お問い合わせ」などの項目が近くに配置されていると、それらがナビゲーションに関連するものだと理解しやすくなります。
このように、関連する情報や機能を近接させて配置することで、ユーザーはそれらが関連していると直感的に理解できます。
これにより、サイトの使いやすさが向上してユーザーエクスペリエンス(UX)が改善されます。
類似性の法則
類似性の法則は、見た目が似ている要素が一つのグループとして認識されるという法則です。
色、形、大きさ、フォントなどの視覚的な特性が類似している要素が、関連付けられて認識されます。
Webサイトで言うならば、同じ色や形のボタンは同じ機能を持っているとユーザーに認識されやすいです。
例えば、全ての「購入」ボタンを緑色に統一することで、それが同じ機能であるとすぐに理解できます。
このように、視覚的に類似したデザイン要素を使用することで、ユーザーはそれらを一つのグループとして認識し、サイトのナビゲーションが容易になります。
共通の運命の法則
共通の運命の法則は、一緒に動く要素が一つのグループとして認識されるという法則です。
動きが同期している要素が同じ機能や目的を持っていると認識されます。
例えば、タブメニューでタブをクリックすると、関連するコンテンツが同時に表示されることは無いでしょうか。
これは、共通の運命の法則を利用してユーザーにタブとコンテンツが関連していることを認識させるためです。
このように、動きを利用して関連する要素をグループ化することで、ユーザーにそれらの関連性を示すことができます。
認知や行動に影響を与える効果
認知や行動に影響を与える効果を理解し、Webデザインに応用することは、ユーザーエクスペリエンス(UX)の向上において重要です。
これにより、ユーザーがサイトを使いやすく感じ、必要な情報に迅速にアクセスしやすくなります。
人間の認知や行動に影響を与える心理学的な現象は数が多いので、順を追ってみていきましょう。
バンドワゴン効果
バンドワゴン効果は、「みんながやっているから自分もやろう」という心理現象です。
多くの人が支持していることを見ると、その行動や選択が正しいと感じ、自分も同じ行動を取りたくなるというものです。
例えば、商品ページで「この商品は1000人以上が購入しました」や「人気商品ランキング1位」といったメッセージを表示することで、ユーザーにその商品が人気であり、多くの人が選んでいることを示します。
これにより、ユーザーはその商品を信頼しやすくなり、購入意欲が高まります。
クレショフ効果
クレショフ効果は、異なる映像や画像が連続して表示されたとき、それらの組み合わせによって観測者が意味を見出す心理現象です。
クレショフ効果では、映像や画像の並び方によって、受け取る意味や印象が変わります。
例えば、商品紹介ページで製品の使用前と使用後の写真を並べて表示することで、製品の効果や変化を強調できます。
これにより、ユーザーは製品の効果を直感的に理解しやすくなります。
クレショフ効果を利用して情報の並び方や見せ方を工夫することで、ユーザーに強い印象を与え、製品やサービスの価値を効果的に伝えることが可能です。
コントラスト効果
コントラスト効果は、2つ以上の異なる要素を比較することで、それぞれの違いが強調される現象です。
隣り合う要素の違いが大きいほど、互いの特徴が際立って見えるようになります。
例えば、商品比較ページで異なる商品の特徴や価格を並べて表示することで、ユーザーはそれぞれの違いを明確に理解できます。
これにより、同じカテゴリの製品の中で特にお得な商品やおすすめしたい商品を目立たせることが可能です。
コントラスト効果を活用することで、ユーザーが選択肢を比較しやすくなり、購入意思決定を助けることができます。特に、価格や性能の違いを強調する際に有効です。
リフレーミング効果
リフレーミング効果は、同じ情報を異なる方法で表現することで受け取る印象や判断が変わる現象です。
状況や事実の見方を変えることで、ポジティブな反応を引き出すことができます。
例えば、特典の説明で「20%オフ」と表示する代わりに、「今なら2000円の節約」といったより具体的な金額を示すことで、ユーザーに節約の実感を持たせ、購入意欲を高めます。
リフレーミング効果を利用して、情報の見せ方を工夫することで、ユーザーにポジティブな印象を与え、行動を促進することが可能です。
シンメトリー効果
シンメトリー効果は、人間が対称性のあるデザインを美しいと感じて好む傾向のことです。
対称性は安定感や調和を感じさせるため、視覚的な満足感を高めます。
例えば、Webページのレイアウトを左右対称にすることで、ユーザーに安定感と信頼感を与えます。
シンメトリー効果を利用することでデザインの美しさとバランスを高め、ユーザーエクスペリエンス(UX)を改善する効果が見込めます。
デコイ効果
デコイ効果は、選択肢の中に「おとり(デコイ)」を加えることで特定の選択肢を魅力的に見せる現象です。
おとりの存在によって、他の選択肢の価値が相対的に高く見えるようになります。
例えば、価格プランの比較ページであまり魅力的でない中間のプラン(デコイ)を追加することで、最も高いプランがより価値があるように見せることができます。
これにより、ユーザーが高いプランを選びやすくなるのです。
このように、デコイ効果を利用することで、ユーザーの選択を意図的に誘導し、望ましい選択を促進することができます。
ベビーフェイス効果
ベビーフェイス効果は、赤ちゃんのような顔立ちのキャラクターやデザインが、人に親しみやすさや信頼感を与える現象です。
Webデザインにおいては、丸い顔、大きな目、小さな鼻などを特定のコンテンツに組み込むことになります。
例えば、カスタマーサポートのチャットボットにベビーフェイスのアイコンを使用すると、ユーザーが気軽に質問しやすくなります。
このように、ベビーフェイス効果を利用することでユーザーに親しみやすさや信頼感を与え、サイトへの好感度を高めることが可能です。
Webデザイナーの仕事を探す方法は?
WebデザイナーはPC一つあればどこでも仕事ができるので、柔軟な働き方が強く求められる昨今の日本においては、非常に人気の高い職種です。
そのため、近年ではWebデザイナーの数は右肩上がりに増えています。
しかし、フリーランスになったばかりの初心者や個人事業主の方は、どのように仕事を探せばよいのかわからない人も多いでしょう。
ここでは、Webデザイナーが仕事を探すおすすめの方法をいくつかご紹介します。
エンジニアスタイルに登録する
Webデザイナーとしての仕事をするには、企業や個人から仕事を受注しなければなりません。
仕事を受注するには基本的に求人サイトや案件検索サイトを利用することになります。
その中でも特におすすめの求人サイトが「エンジニアスタイル」です!
エンジニアスタイルは、数ある求人サイトの中でも業界最大級の30万件以上の求人掲載数を誇ります。
Webデザイナー案件の数も豊富で、 現時点でも1,500件以上の案件が掲載中です。
また、リモートでの作業やテレワーク可能な案件を絞って検索することもできるので、きっと希望に沿った案件が見つかるはずです。
契約前のサポートはもちろん契約後もアフターサポートが充実しているので初心者でも安心なのも嬉しいポイント。
登録は無料なので、この機会にぜひエンジニアスタイルのご利用を検討してみてください!
クラウドソーシングサイトを利用する
Webデザイナーが仕事を探すには、クラウドソーシングサービスを活用するのもおすすめです。
クラウドソーシングサービスとは、インターネット上で仕事を依頼したい企業や個人と、仕事を受けたい個人事業主を結びつけるプラットフォームです。
現在日本で人気の高いクラウドソーシングサービスは以下の通りです。
1. クラウドワークス
クラウドワークスは、日本最大級のクラウドソーシングサービスの一つです。さまざまなカテゴリの仕事が掲載されており、ライティング、デザイン、プログラミングなど、幅広い業務に対応しています。
2. ランサーズ
ランサーズも日本で非常に人気の高いクラウドソーシングサービスです。こちらも多岐にわたるカテゴリの仕事が揃っており、特にクリエイティブ系の仕事に強みがあります。
3. クラウディア
クラウディアは、特にIT・テクノロジー関連の仕事が多いクラウドソーシングサービスです。プログラミングやシステム開発の案件が多く、技術者にとって魅力的なプラットフォームです。
クラウドソーシングサービスを活用することで、多様な仕事にアクセスしやすくなり、収入源の拡大やスキルの向上にも繋がります。
仕事を探す際は、自分のスキルや興味に合ったプラットフォームを選び、積極的に活用していきましょう。
スキルシェアサービスを活用する
スキルシェアサービスに登録するのもおすすめです。
スキルシェアサービスとは、個人が持っている特技や知識を他の人に提供するプラットフォームのことです。
自分のスキルを必要としている人や企業とマッチングすることができ、仕事の機会を広げることができます。
現在日本で人気の高いスキルシェアサービスは以下の通りです。
1.Udemy
Udemyは、グローバルに展開しているオンライン学習プラットフォームです。講師として登録し、自分のスキルや知識を動画コースとして提供することができます。動画コンテンツを通じて知識を共有するため、自分のペースで仕事を進めることができるのも特徴です。
2.ココナラ
ココナラは、自分の得意なスキルや知識を商品として販売する形式のサービスです。デザイン、翻訳、相談など、自分の特技を活かしたサービスを提供することができます。
3.ストアカ
ストアカは、日本最大級のスキルシェアプラットフォームの一つです。講師として登録し、自分のスキルを活かした講座を開講することができます。対象となるスキルは、ビジネススキル、クリエイティブスキル、ライフスタイルスキルなど多岐にわたります。
スキルシェアサービスを活用することで、自分の特技や知識を最大限に活かし、安定した収入源を確保することができます。積極的に登録し、自分のスキルを発信していきましょう。
まとめ
本記事では、Webデザイナーが知っておくべき心理学の基本と、実践的なデザインテクニックを詳しく解説しました。
Webデザインは単に美しい見た目を追求するだけでなく、ユーザーの認知や行動に影響を与えることが重要です。
これにより、ユーザー体験を向上させ、サイトの目的を達成しやすくなります。
Webデザイナーとしてスキルをさらに高めるためにも、心理学の知見を取り入れたデザイン手法をぜひ試してください。
本記事の内容を日々のデザイン業務に役立てていただき、より効果的なWebサイトを作成する一助となれば幸いです。
「エンジニアスタイルマガジン」では、今後もこういったフリーランスエンジニアにとって役立つ情報を随時お届けいたします。
それでは、また別の記事でお会いしましょう。今回も最後までお読みいただきありがとうございました!
- CATEGORY
- 学習
- TAGS
この記事を書いた人

1992年生まれ、北海道出身。トレンドスポットとグルメ情報が大好きなフリーライター。 衣・食・住、暮らしに関する執筆をメインに活動している。 最近のマイブームは代々木上原のカフェ巡り。
この記事を監修した人
大学在学中、FinTech領域、恋愛系マッチングサービス運営会社でインターンを実施。その後、人材会社でのインターンを経て、 インターン先の人材会社にマーケティング、メディア事業の採用枠として新卒入社し、オウンドメディアの立ち上げ業務に携わる。独立後、 フリーランスとしてマーケティング、SEO、メディア運営業務を行っている。













