jQueryとVue.jsの違いとは?特徴・使用率・年収を紹介

はじめまして、エンジニアスタイル編集部です!
コラムページでは、ITフリーランスに向けてお役立ち情報を発信します。Twitterではホットな案件を紹介してまいりますので、ぜひフォローをお願いいたします!
本記事が、皆様の参考になれば幸いです。
経験がまだ少ない方にもわかりやすく説明するために、初歩的な内容も記載しております。記事も長いので、実務経験豊富な方は、ぜひ目次から関心のある項目を選択してください。Vue.jsの案件の一例と、案件一覧を以下からご覧いただけますのであわせてご確認ください。
目次
jQueryとVue.jsの違いとは?概要を改めて確認
jQueryとVue.jsは、Web開発においてよく使用されるJavaScriptライブラリおよびフレームワークですが、それぞれ異なる目的と特性を持っています。
jQueryはDOM操作とイベントハンドリングを簡単にするためのライブラリです。一方で、Vue.jsはSPA(シングルページアプリケーション)を効率的に構築するためのフレームワークです。
Vue.jsはデータバインディング、コンポーネントアーキテクチャ、状態管理など、より高度なフロントエンド開発の機能を提供します。
jQueryの概要・特徴
jQueryは2006年に登場し、その目的は「Write less, do more(少なく書いて、多くを成し遂げる)」です。
jQueryはJavaScriptでよく行われるDOM操作やイベントハンドリング、AJAX通信などを簡単に行えるように設計されています。特に、異なるブラウザでの挙動の違いを吸収する役割も果たしています。
jQueryでできること
jQueryでできることについて、いくつか紹介していきます。
DOM Manipulation
HTML要素の追加、削除、変更が非常に簡単です。
$(‘#some-id’).text(‘Hello, World!’);
Event Handling
イベントの設定が直感的です。
$(‘#some-button’).click(function() {
alert(‘Button clicked!’);
});
AJAX Calls
AJAXリクエストを簡単に行えます。
$.ajax({
url: ‘some/api/endpoint’,
success: function(data) {
console.log(data);
}
});
Animations
基本的なアニメーションもサポートしています。
$(‘#some-element’).fadeIn();
Vue.jsの概要・言語の特徴
Vue.jsは2014年に登場し、ReactやAngularに触発されたフレームワークです。
Vue.jsはコンポーネントベースのアーキテクチャを採用しており、データバインディング、状態管理(Vuex)、ルーティング(Vue Router)など、現代のフロントエンド開発に必要な多くの機能を備えています。
Vue.jsでできること
Vue.jsでできることについて、いくつか紹介していきます。
Data Binding
データとDOM要素を簡単にバインドできます。
Component Architecture
再利用可能なコンポーネントを作成できます。
<my-component></my-component>
他にも、Vuexを使用してアプリケーションの状態を効率的に管理したり、Vue Routerを使用してSPAのルーティングを簡単に設定できます。
さらに、Vue.jsはトランジションエフェクトを簡単に追加できます。
このように、jQueryはよりシンプルなWebページでの小規模な操作に適しているのに対し、Vue.jsは大規模なアプリケーション開発に適しています。
jQueryとVue.jsはそれぞれどのような時に使われるのか
jQueryとVue.jsはそれぞれどのような時に使われるのか、それぞれのユースケースについて紹介していきます。
jQueryが使われる開発の種類・ケース
jQueryは主に以下のようなケースで使用されます。
既存のウェブサイトの改善
既存のウェブサイトに簡単なインタラクティブ機能やアニメーションを追加する場合、jQueryは非常に便利です。
例えば、画像スライダー、ドロップダウンメニュー、モーダルウィンドウなどを短いコードで実装できます。
プロトタイピング
高度なフレームワークを使わずに素早くプロトタイプを作成する場合、jQueryは手軽な選択肢です。
特にバックエンド開発者がフロントエンドのプロトタイプを作成する際によく使用されます。
小規模なWebアプリケーション
大規模なフレームワークが必要ない小規模なWebアプリケーションや、シングルページではないマルチページのウェブサイトでよく使用されます。
サーバーサイドレンダリングを主とするアプリケーション
サーバーサイドでHTMLを生成し、クライアントサイドで少しのJavaScriptが必要な場合、jQueryは非常に有用です。
レガシーコードのメンテナンス
既存のプロジェクトでjQueryが既に使用されている場合、そのメンテナンスや機能追加にもjQueryが使われます。
Vue.jsが使われる開発の種類・ケース
Vue.jsは以下のようなケースでよく使用されます。
シングルページアプリケーション(SPA)
Vue.jsはSPAの開発に非常に適しています。Vue RouterとVuexを使用することで、ルーティングと状態管理を効率的に行えます。
コンポーネントベースのアーキテクチャ
大規模なフロントエンドプロジェクトで、再利用可能なコンポーネントを多用する場合、Vue.jsが有用です。
例えば、ダッシュボードや管理画面などが該当します。
プログレッシブフレームワークとして
既存のプロジェクトに少しずつ導入していく場合、Vue.jsはその柔軟性から選ばれます。特定のページやコンポーネントだけVue.jsを使用し、徐々に拡大していくことが可能です。
高度なフロントエンド機能
リアルタイムのデータバインディングや、動的なフォームバリデーション、アニメーションなど、高度なフロントエンド機能が求められる場合にVue.jsは選ばれます。
モダンな開発環境
Vue.jsはモダンな開発ツールと非常に相性が良く、TypeScript、Webpack、Babelといったツールとの統合が容易です。
jQueryとVue.jsのメリットとは
jQueryとVue.jsのメリットについてそれぞれ紹介し、解説していきます。
jQueryのメリット
まずはjQueryのメリットについて解説していきます。
簡単な導入と低い学習曲線
jQueryは非常に簡単に導入でき、基本的なJavaScriptの知識だけで多くのことができます。
例えば、DOM操作やAJAX通信を行う際に、短いコードで実装できます。このような手軽さは、特に小規模なプロジェクトやプロトタイピングにおいて非常に有用です。
広範なブラウザサポート
jQueryは多くのブラウザで動作するように設計されています。これは、特に旧式のブラウザをサポートする必要がある場合に有用です。
例えば、Internet Explorer 8以上をサポートする必要がある企業アプリケーションでjQueryを使用すると、多くのブラウザ互換性の問題を簡単に解決できます。
豊富なプラグイン
jQueryには多くのプラグインがあり、これを利用することで高度な機能も簡単に追加できます。
例えば、スライダー、ドラッグ&ドロップ、フォームバリデーションなどの機能を、プラグインを使って短時間で実装できます。
Vue.jsのメリット
次にVue.jsのメリットについて解説していきます。
コンポーネントベースのアーキテクチャ
Vue.jsはコンポーネントベースで設計されており、再利用可能なUIコンポーネントを簡単に作成できます。これにより、大規模なアプリケーションでもコードの管理が容易になります。
例えば、ヘッダー、フッター、ユーザーカードなどのコンポーネントを一度作成しておけば、それをどのページでも再利用できます。
リアクティブデータバインディング
Vue.jsはリアクティブなデータバインディングを提供しており、データの変更が即座にUIに反映されます。これにより、ユーザー体験が向上します。
例えば、リアルタイムでデータを表示するダッシュボードを作成する際、データが更新された瞬間にUIも自動的に更新されます。
高度な開発ツールとエコシステム
Vue.jsはVue DevToolsといった高度な開発ツールを提供しており、デバッグやテストが容易です。
また、Vue RouterやVuexなど、Vue.jsのエコシステムも非常に充実しています。これにより、ルーティングや状態管理も簡単に行えます。
jQueryとVue.jsのデメリットとは
jQueryとVue.jsのデメリットについてそれぞれ紹介し、解説していきます。
jQueryのデメリット
まずはjQueryのデメリットについて解説していきます。
パフォーマンスの問題
jQueryはDOM操作に依存しているため、大規模なアプリケーションではパフォーマンスが低下する可能性があります。
例えば、大量のDOM要素を動的に操作する場合、レンダリング速度が遅くなることがあります。
これは、特にリアルタイムのデータ更新が頻繁に行われるダッシュボードやインタラクティブなアプリケーションで問題となる場合があります。
機能が限定されている
jQueryは基本的なDOM操作とイベントハンドリングに優れていますが、現代のフロントエンド開発で求められるような状態管理やコンポーネントベースのアーキテクチャをサポートしていません。
例えば、ReactやVue.jsのように状態を効率的に管理する仕組みがありません。
過度な依存
jQueryが広く使われているため、多くのプロジェクトではjQueryプラグインが過度に使用されることがあります。
これにより、プロジェクトが複雑化し、メンテナンスが困難になる場合があります。
例えば、複数のjQueryプラグインが同時に使われていると、それぞれのプラグインが互いに干渉し、バグを引き起こす可能性があります。
Vue.jsのデメリット
次にVue.jsのデメリットについて解説していきます。
学習曲線
Vue.jsは多くの高度な機能を持っていますが、それらを効率的に使用するには一定の学習が必要です。
例えば、Vue RouterやVuexのような状態管理ツールを使いこなすには、それらの仕組みを理解する必要があります。
エコシステムの限定性
Vue.jsはReactやAngularに比べてコミュニティが小さいため、利用可能なサードパーティライブラリやツールが限られています。
例えば、特定の業界やニッチな用途に特化したコンポーネントやライブラリが少ない場合があります。
サーバーサイドレンダリングの制限
Vue.jsはクライアントサイドでのレンダリングに優れていますが、サーバーサイドレンダリング(SSR)には制限があります。
例えば、SEO対策や初期ロード時間の最適化が必要な場合、Vue.jsのSSRサポートはReactやAngularに比べて限定的です。
Vue.jsとjQueryはどちらの方が使われているのか
ウェブアプリケーション開発において、ReactやVueの使用は一般的ですが、広告クリエイティブ系のウェブサイト制作においてどの程度使用されているのかについて調査した結果以下のようなことがわかりました。
調査方法
2022年に紹介されているウェブギャラリーサイトやアワードサイトから、計309件のサイトを母集団として選定しました。
集計・分類方法
Wappalyzerを使用して、各サイトで使用されているライブラリを集計。国内・海外のサイトを分類して比較しました。
結果
結果は以下のようになりました。
jQuery
国内では67.9%、海外では44.2%のサイトで使用されていました。
React
国内では9.5%、海外では27.9%のサイトで使用されていました。多くはNextやGatsbyを使用しているようでした。
Vue
国内では5.8%、海外では11.0%のサイトで使用されていました。Nuxtを使用しているサイトが多かったです。
考察
jQueryは今後も消えることはなく、ReactやVueとは異なる目的で使用されていると考えられます。
ReactやVueを導入する際には、学習コストやワークフローの変更が必要となるため、ウェブ制作の現場では導入が難しい場合があると思われます。
海外では、アニメーション用のJavaScriptライブラリGSAPがjQueryよりも多く使用されていることが判明しました。
案件で見るjQueryとVue.jsの年収相場とは
ここからは案件ごとにjQueryとVue.jsの年収相場を見ていきます。
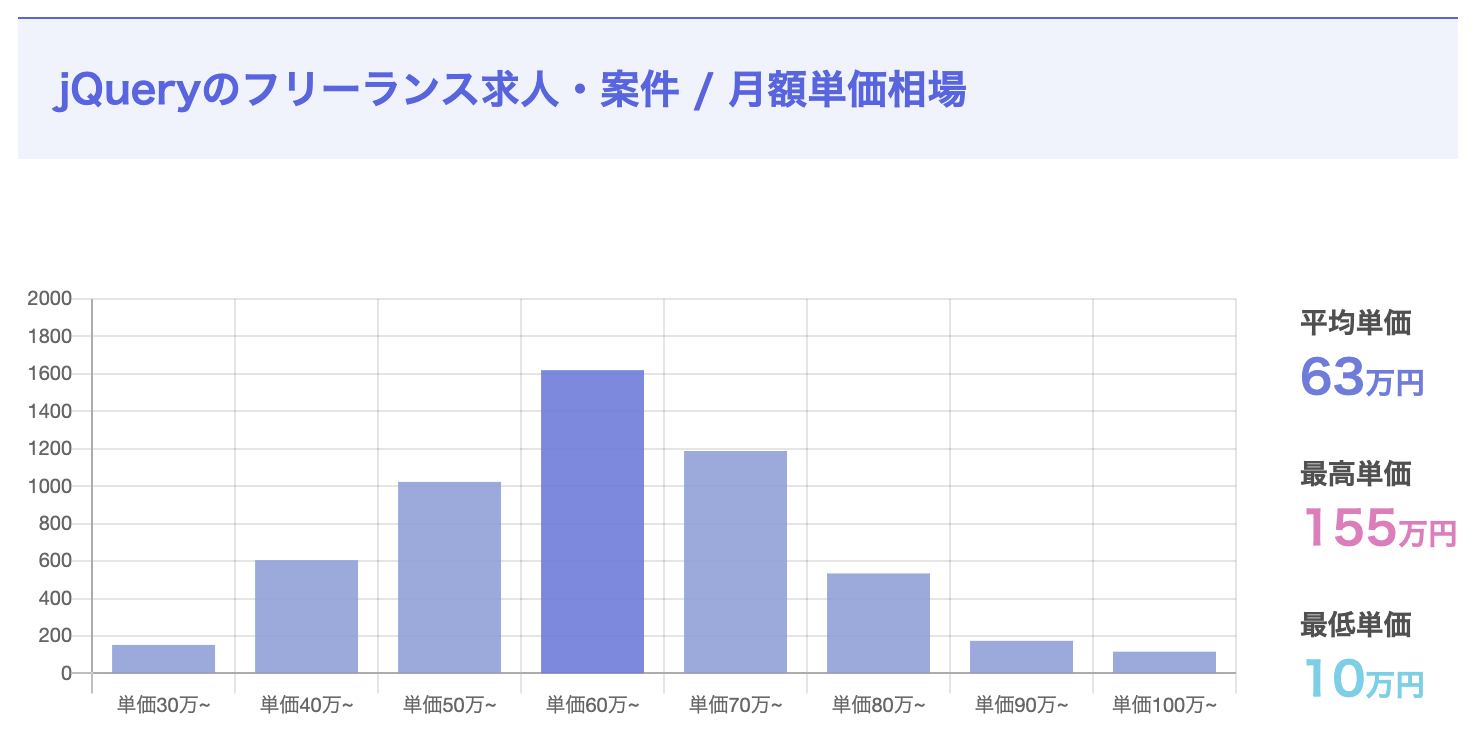
jQueryの年収相場

フリーランスjQueryエンジニアの平均年収は、比較的高い700〜900万円程となっております。
jQueryを活用する具体的なフリーランス案件
①【PHP】ケータリング予約サイトのサーバーサイドエンジニア(フルリモート)
・概要:ケータリング予約サイトのサーバーサイドエンジニアとしてご参画
・仕事内容:Webアプリケーションの設計、開発、運用。技術的負債の解消に向けたシステムアーキテクチャの見直し、リファクタリング
・必要なスキル:
PHP7経験が3年以上の経験
PHPフレームワークを使用しての開発経験 オブジェクト指向の開発経験
Javascript(jQuery)での開発経験
DB(MySQL)の使用経験
・単価
70万円〜
②【PM】動画プラットフォーム開発
・概要:動画プラットフォームの新規/既存案件の開発プロジェクト
・仕事内容:プロジェクト計画立案、プロジェクト進行管理、顧客との要件定義対応、工数見積もり、予実管理 ・開発タスク管理、リソース管理、顧客とのMTGファシリテート、アーキテクト選定、基本設計、オープン系言語での開発
・必要なスキル:
プロジェクトマネージメント経験10年以上
案件規模5000万以上の経験
コンシューマ向けWeb系プロジェクトでのPMまたはSEリーダの経験
プロダクトをベースとしたSIプロジェクトにおいて、PMまたはSEとして要件定義の経験
オープンソース系の技術を用いた開発経験
顧客調整、要求定義、要件定義経験
・単価
83万円〜
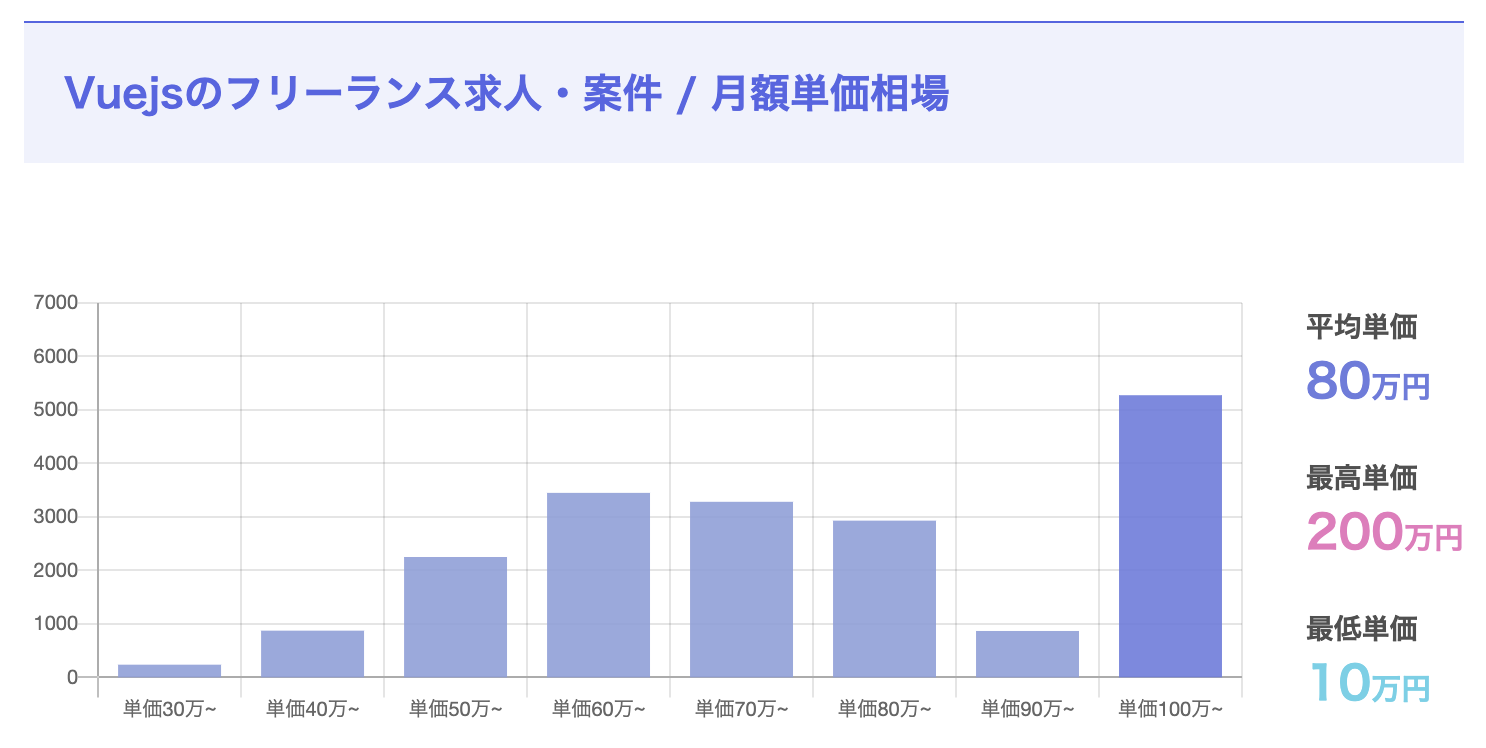
Vue.jsの年収相場

フリーランスVue.jsエンジニアの平均年収は、比較的高い850〜1,000万円程となっております。
Vue.jsの具体的なフリーランス案件
①【Go/リモート】暗号資産アプリ/バックエンドエンジニア募集
・概要:暗号資産アプリのバックエンド運用。
・仕事内容:バックエンドエンジニアとして暗号資産アプリの運用をお願いいたします。
・必要なスキル:
Goの開発経験
フロントエンド側も合わせてキャッチアップできる
・単価
70万円〜
②【Rails】SaaS型クラウド在庫管理アプリのサーバーサイド開発業務支援
・概要:WEBアプリの新機能開発および改善
・仕事内容:開発する機能のテスト/テストコードの実装、開発した機能のメンテナンス・不具合修正、開発要件を固めたメンバーとのディスカッションと認識合わせ、開発要件から詳細設計
・必要なスキル:
Railsでのモバイルアプリ開発の実務開発経験が1年以上
・単価
50万円〜
③【Ruby】物流シェアリングプラットフォーム開発案件
・概要:運送マッチングサービスのサーバーサイド開発
・仕事内容:運送マッチングサービスのサーバーサイドの開発
・必要なスキル:
Rubyを用いたWEB開発経験3年以上
RailsなどのMVCフレームワークを用いた開発経験
Gitを利用したチーム開発経験
・単価
95万円〜
まとめ
いかがでしたでしょうか?
jQueryとVue.jsにはそれぞれの特徴がありますが、いずれも現在多くのプロジェクトで使用されているフレームワークとも言えます。
システムや状況によってもどちらが良いかは異なるため、一概にはどちらの方が良いとは言えませんが、jQueryの方がより広く使用されていると言えそうです。
JavaScriptを学ぶ上で、jQueryとVue.jsのどちらも学習してみて、どちらの方が自身にとって都合が良いフレームワークかを判断するのも良いかもしれません。
まだ学習したことがない方は、一度どちらのフレームワークにも触れてみて判断してみてはいかがでしょうか?
- CATEGORY
- 学習
- TAGS
この記事を書いた人

1992年生まれ、北海道出身。トレンドスポットとグルメ情報が大好きなフリーライター。 衣・食・住、暮らしに関する執筆をメインに活動している。 最近のマイブームは代々木上原のカフェ巡り。
この記事を監修した人
大学在学中、FinTech領域、恋愛系マッチングサービス運営会社でインターンを実施。その後、人材会社でのインターンを経て、 インターン先の人材会社にマーケティング、メディア事業の採用枠として新卒入社し、オウンドメディアの立ち上げ業務に携わる。独立後、 フリーランスとしてマーケティング、SEO、メディア運営業務を行っている。