【2023年最新】Reactでフリーランスは稼げる?案件の傾向と単価を上げる方法を徹底解説

はじめまして、エンジニアスタイル編集部です!
コラムページでは、ITフリーランスに向けてお役立ち情報を発信します。Twitterではホットな案件を紹介してまいりますので、ぜひフォローをお願いいたします!
本記事が、皆様の参考になれば幸いです。
経験がまだ少ない方にもわかりやすく説明するために、初歩的な内容も記載しております。記事も長いので、実務経験豊富な方は、ぜひ目次から関心のある項目を選択してください。
エンジニアスタイルは、最高単価390万円、国内最大級のITフリーランス・副業案件検索サービスです。reactのフリーランス・副業案件一覧を以下からご覧いただけますのであわせてご確認ください。
目次
Reactとは
今回はプログラミング言語のJavaScriptで、フレームワーク・ライブラリとして使用されている「React」について解説していきます。「React」は、JavaScriptの中でも圧倒的な人気を誇っていて、近年は日本においても様々なシステムに導入する場面が増えてきています。
JavaScriptのフレームワークは数が多く、結局どれを使用すれば良いか、戸惑うエンジニアの方も多いでしょう。エンジニアにとってフレームワーク選びは重要です。高速かつ使いやすいものを選ぶことで、仕事の効率が大幅に向上します。
そこで、今回は主流になっている人気の「React」の特徴、メリット、具体的な案件など、徹底的に解説していきます。
Reactの特徴
Reactを解説する前に、大元のJavaScriptについて簡単に解説します。
JavaScriptは1995年に開発された歴史のあるプログラミング言語の一つで、主に動きのついたWEBサイトを構築したい、バリエーションに富んでいてユーザーが使いやすい表示にしたいときによく使われる言語です。汎用性が高く、エンジニアにとって最も知名度のある言語といっても過言ではありません。
開発元はMeta(旧Facebook)
そんなJavaScriptのフレームワーク内で機能するReactですが、正式には「React.js(リアクトジェイエス)」と言い、開発元はかの有名な「Meta(旧Facebook)」です。2013年に公式にリリースされています。
ここでのライブラリとは、頻繁に使うソースコードや関数などをまとめたテンプレートの意味合いがあり、ReactはJavaScriptで開発を行う上で、非常に大きな役割を果たしています。
「AngularJS」や「jQuery」よりも使いやすい
よく比較対象として挙げられるJavaScriptのフレームワークの中に、「AngularJS」や「jQuery」があります。「AngularJS」はGoogleが開発したフレームワークで、エンタープライズ系のシステムや複雑なアプリケーション開発をするのに向いています。一方で、「jQuery」は小規模で簡易的なアプリケーション開発をするのに特化しているフレームワークです。
また、「AngularJS」を習得すれば何でもできると言われていますが、学習コストが非常に高く、初心者には不向きなフレームワークとなっています。
高速で稼働する
Reactでは、仮想DOM(ドキュメントオブモデル)という技術が使用されています。仮想DOMは、Webページの一部分を更新したい時に全ページを更新するのではなく、変更された一部分だけを変更するという画期的な仕組みです。
仮想DOMのおかげで、高速で表示を切り替えることが可能となっています。その点からも開発場面において人気が高いのが特徴となっています。
大規模開発にも向いている
上記でも述べましたが、高速表示が可能な事や管理が容易であることから、大規模なシステム開発にも耐え得る構造です。
各Webページ間でのページ遷移、コンテンツを介したページ遷移が多くなればなるほど、処理は複雑化していきます。これにもReactはチャレンジ出来るスペックを兼ね備えているのです。
学習コストが低い
一方で、Reactを習得するコストは比較的低く、一度習得してしまえば様々な場面において応用が出来ます。元々はMeta(旧Facebook)が開発したもので、そこから派生したアプリ開発用や最先端のVR開発に特化したフレームワークにもReactが使われていて、汎用性が非常に高いです。今後エンジニアとして、JavaScriptに触れていくならぜひ習得しておきたいです。
Reactは活用場面が非常に多い
Top 32 Sites Built With ReactJSを参考にすると、幅広いWEBメディアにおいてReactが使用されていることが分かります。
- Netflix
- Aitbnb
- Dropbox
- Paypal
- Imgur
- BBC
- Flipboard など
※上記のサイトは2016年時点での一例です。現在の導入実績とは異なる場合があります。
このように有名サイトにおいてもReactが頻繁に用いられているので、近年フロントエンドエンジニアの募集に、Reactのスキルを求める案件が目立ってきています。
Reactを採用するメリット
公式サイトにおいて、Reactには3つのメリットがあるとされています。
「宣言的」「コンポーネントベース」「一度学習すれば、どこでも使える」です。
「宣言的」については、アプリやWEB開発において、実際にユーザーが触れることになるボタンや入力フォームなどのUI(ユーザーインターフェース)の開発を効率化していることが挙げられます。Webページの高速な表示が可能で、Webページに変更があった場合でも、全体ではなく変更されたページの差分のみを再表示することも可能です。これはエンジニアの開発ストレスを大幅に軽減する要素となります。
「コンポーネントベース」とは、構成要素、組み合わせという意味になりますが、ここではUIの管理を行いやすくする機能、システムの再利用を可能にする機能という意味となります。結果的に、全体の見通しがよくなり、運用やメンテナンスが行いやすいため、大規模なサイトに採用されることが多いです。要は、カスタマイズがしやすいという事です。
「一度学べばどこでも使える」については、上記のようにReactから派生する様々なフレームワークで応用が可能という事です。「React Native」を用いればモバイルアプリでの開発に役立ちますし、「React VR」では最新のVRシステムの開発に応用できます。汎用性の高さもメリットの一つです。
エンジニアがReactでフリーランス案件を獲得するメリット
実際にReactのスキルを求めているフリーランス案件も増えてきています。ここからはエンジニアが案件を獲得するうえで、どのようなメリットがあるのか解説していきます。
案件単価が高い
多くのフリーランス案件において、Reactが関連する案件は単価が高いと言えます。
業界最大手のレバテックフリーランスの案件検索によると、平均単価は約77万円、最高単価は145万円となっています。(2022年5月現在)
平均60万円台の単価が多い他のフレームワークよりも、Reactは単価が高いです。
需要に対してエンジニアの絶対数が足りていない
Reactは、2013年にリリースされた比較的新しい仕組みです。世界的に人気があるといっても、供給が追いついていない業界もあります。よって、Reactを扱えるエンジニアは重宝されるので、売り手市場となっています。
Reactは、JavaScriptを習得した人であれば比較的短期間で容易に習得できるので、案件獲得とスキルの上達はスピーディーに行えると思われます。
案件数が豊富にある
Reactを採用したWebサイト開発は多く、案件数は豊富です。上記のレバテックフリーランスの案件検索によると、React関連の案件は1635件となっていて、フレームワーク別では件数が最多です。
Reactは大規模だけではなく、中規模、小規模の開発でも十分活かされます。汎用性も高いので、様々なフレームワークへと応用がきき、より多くの業界で活用されます。将来性のある仕組みといえるでしょう。
リモートワーク可能な案件も多い
レバテックフリーランスの案件検索では、React関連案件の中でリモート案件の数は、1086件となっています。(2022年5月現在)
コロナ禍ということもありますが、そもそもJavaScriptという古くからある人気の言語を取り扱っている企業が多く、それに伴ってReactのリモート案件も多くなっているという事が考えられます。
ライフワークバランスが整っている働き方を望むエンジニアには、おすすめです。
reactのフリーランス・副業案件一覧を以下からご覧いただけますのであわせてご確認ください。
Reactのフリーランス案件はどれくらい稼げる?案件例と単価相場

Reactのフリーランス案件では、実際にどれぐらい稼げるのでしょうか。上記では、一例としてReactのフリーランス案件の平均値は月77万円程度と解説しました。
当然ですが、経験年数によって単価は大幅に変動します。フリーランスを始めたての1〜2年目は、下流工程の仕事が多く単価は平均よりも低めに設定されるのが一般的です。
逆に3年目以降は、徐々に上流工程の仕事も任せられるようになり、単価も初期に比べて高くなることが多いです。基礎が身についた段階で、学習コストの低いReactを習得し、自身のレベルアップを図ることで、よりレベルの高い案件も通るようになり、単価もアップします。
React副業の単価相場
React関連の単価相場を実際に見ていきましょう。ここからは、エンジニアスタイルでの募集実績をもとに解説していきます。
Reactの副業案件の場合
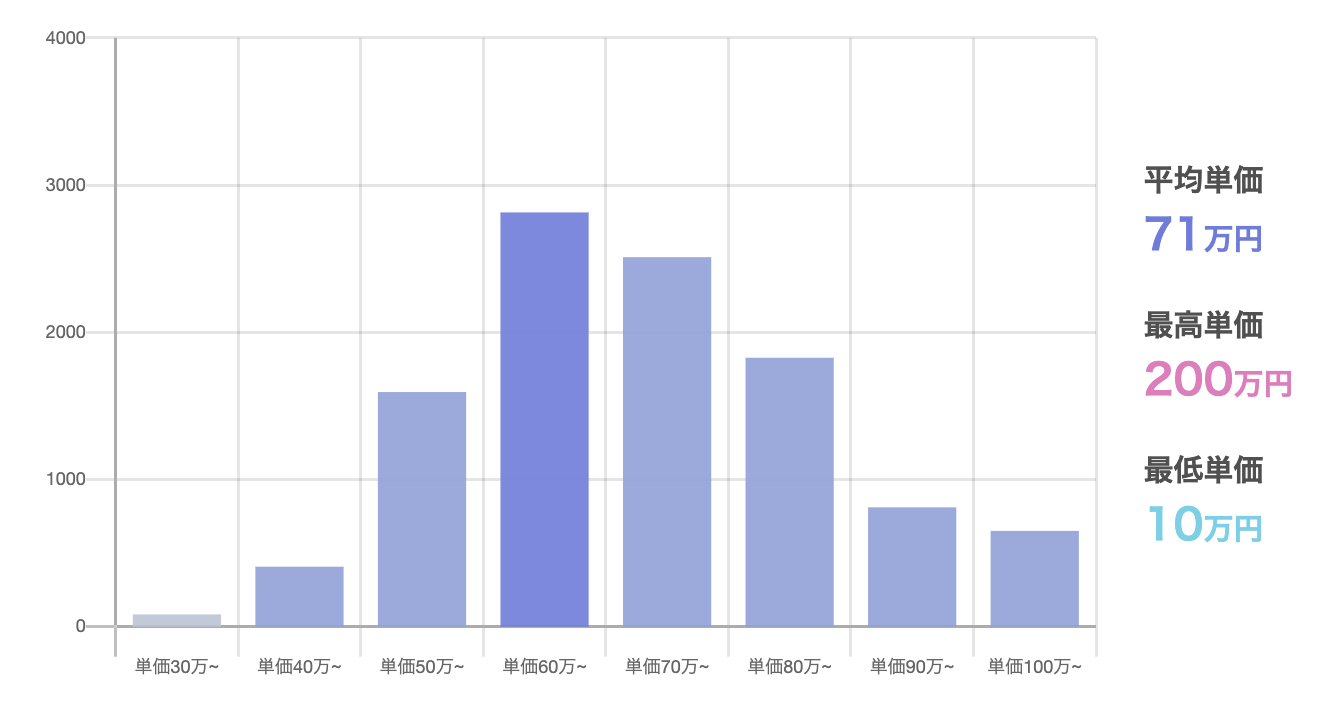
Reactのフリーランスエンジニア向け案件・求人の月額平均単価は71万円、最高単価は200万円、最低単価は10万円でした。(7465件/2022年5月現在)
その内、単価60万円〜単価70万円の案件掲載数が1,811件で一番多いことがわかりました。自身の習得スキルに合わせて、最適な案件に応募していきましょう。
Reactのフリーランス案件の具体的案件
次にReactのフリーランス案件の具体的な中身を見ていきましょう。
単価の高いReactのフリーランス案件
- 案件 【JavaScript(React)】CTOポジション
- 単価 200万円~
- スキル 10名規模以上の開発組織またはチームで、テックリードなど技術的意志決定を行ってきた経験(CTO未経験可)
React関連の最高単価の案件です。上流工程でリーダーシップを求められます。Reactのスキルを着実に積み上げていくと、このような意思決定にも深くかかわれるようになります。
在宅・リモートでできるReactのフリーランス案件
- 案件 React.jsを用いた自社サービスのフロントエンド開発
- 単価 100万円~
- スキル React.jsを利用したSPA Webアプリケーション開発実務経験等
エンジニアスタイルでは、React関連のリモートワーク案件が約1500件程募集されています。一例ですが、フルリモートでありながら、単価が100万円を超える案件も募集されています。ライフワークバランスを重視したい方はぜひ応募してみましょう。
土日でできるReactのフリーランス案件
- 案件 開発予定の自社サービス(C向け動画学習サービス)において、ウェブサイトの開発・運用のフロントエンド開発
- 単価 80万円~
- スキル Web開発(フロントエンドエンジニア)実務経験(3年以上)等
こちらの案件は【土日】に働くことも可能となっております。平日にも休みが欲しい方など、柔軟な働き方を望んでいる方にはおすすめです。
AngularJS、Vue.jsのフリーランス案件と単価はどれだけ違う?
同じJavaScript内でのフレームワークで、よく比較されることがあるAngularJS、Vue.jsですが、React案件と単価はどれ程の違いがあるのか、解説します。
AngularJSは、エンジニアスタイル調べだと、平均単価71万円、最高単価180万円、最低単価20万円となっています。Reactとの差はそこまでないですが、より大きな容量を要求されるAngularJSよりも、UIの向上に特化したトレンドのReactを選択する方が無難であると言えます。
Vue.jsは、エンジニアスタイル調べだと、平均単価70万円、最高単価200万円、最低単価10万円となっています。こちらもReactと大差はありません。自身の習得スキルと照らし合わせて案件を選びましょう。
Reactを使用するフリーランス案件を探す3つの方法
案件を獲得するためには、いくつか方法がありますが、今回は代表的な3つをご紹介します。
フリーランスエージェントサービスを利用する
最も一般的かつ探しやすいのがフリーランスエージェントを利用するという方法です。特に、フレームワーク別検索機能やワード検索が実装されているエージェントを利用した方が探しやすいです。
一例として、エージェント業界最大手のレバテック、正社員並みの保証が魅力のMidworks(ミッドワークス)、契約獲得までスピーディーなギークスジョブ(geechs job)などが挙げられます。
検索、求人サイトを利用する
フリーランスエンジニアの為の求人サイトに登録するのもおすすめです。職種が限定されているので、自分の希望に合った案件を見つけやすくなっています。
ただし、エージェントのように交渉や日程調整を代行してくれる訳ではないので、クライアントとのやり取りはすべて自分で行う必要があります。
一例として、エンジニアスタイルの検索機能は、検索設定が豊富でReactでのタグ検索が出来るのでおすすめです。また、フリーランススタートやSEESなどもおすすめです。
クラウドソーシングサイトを利用する
クラウドワークスやランサーズのような受注者と発注者をオンラインで直接つなぐサービスを利用するのも良いでしょう。しかし、単価が低い場合もあるので、しっかりと案件内容を確認しましょう。
人脈・SNS経由で紹介してもらう
初心者よりも上級者向けの方法です。人脈を利用してオンラインでは募集されていない高単価案件を獲得できる場合があります。将来独立を考えている方は、人脈を構築しておくとビジネスに役立ちます。
reactのフリーランス・副業案件一覧を以下からご覧いただけますのであわせてご確認ください。
Reactのフリーランス案件で稼ぐ為に必要なスキルや経験とは
Reactの案件にも報酬の差が大きくあります。報酬をアップさせるためにはどのようなスキルや経験が必要なのか、まとめて解説します。
開発スキルの向上
スキルの向上は言うまでもありません。新しいスキルや経験を積み上げていくことによって、自分の市場価値を高めていく必要があります。これはフリーランスには必須です。中でも、Reactを学んでいく上で、重要な習得事項があります。
SPAやReduxの習得
SPA(シングルページアプリケーション)でサイトを構築できるのは、必須となってきます。これは、単一のページ内でWEBが動作する構造のことで、ページを移動することなく読み込みも少ないので、ストレスフリーで閲覧できます。しかし、SPA案件は多いのに、実際にSPAを作れる人材が足りていないのが実情です。習得することで報酬アップの機会が増えます。
Reduxは、状態管理ライブラリのことです。複雑なアプリケーションになるほど、管理も難しくなります。Reduxを導入することによって、WEBアプリ開発の管理を容易にし、バグを少なくすることにもつながります。
サーバーサイド言語の習得
RubyやPhytonなどのサーバーサイド言語の習得も新たにすると良いでしょう。JavaScriptはフロントエンドの言語なので、バッググラウンド系の言語も新たに習得することで、案件の幅も広がります。
スクラム開発の経験
ラグビーにおいて「スクラム」という技がありますが、スクラム開発も意味は似ています。チームを組んでタスクや役割を分散することで、コミュニケーションを取って開発する手法です。
同時進行で様々な作業を進められるので、効率的なアプリ開発が可能になります。将来、上流工程の案件を担う時にも、このようなチームでの経験が重要視されてきます。
上流工程の経験
スクラム開発での役職の一例ですが、プロダクトオーナー(PO)やスクラムマスター(SM)などの上流工程に携わることは、単価アップに必須です。要件定義や詳細設計など、高いスキルを要求されるので、上流工程の報酬はあらゆる職種の中でもトップクラスです。
将来、独立・起業を視野に入れているエンジニアは、部下を持つという経験を積んだ方が良いので、スキルが付いてきたら積極的にチャレンジしていきましょう。
Reactの副業案件を豊富に持っているエージェントを紹介
エージェントを複数利用することで精神的な余裕も生まれるため、気になるエージェントがあればチェックしてみましょう。
ITプロパートナーズ
最大の特徴は週2日から稼働できる案件を多数掲載していることです。リモートワークなども含めてより柔軟な働き方を実現したい方におすすめです。
エンド直の案件がたくさんあるため高単価案件が多く、週2〜3日の稼働でも十分な報酬を得られます。
また最新トレンドの案件もあるため新しい技術に触れたい方にも向いています。
Midworks
Web系の案件を多数保有しておりWeb系に強いエージェントです。報酬保障や民間保険料の半額負担など福利厚生面が手厚く、独立したての方にも安心です。
目先の案件のことだけでなく今後のキャリアの相談などにも乗ってくれるため、将来的なキャリアパスに悩んでいる方にもおすすめです。
テックビズフリーランス
独立経験のある専属コンサルタントによるサポートを受けることができるため、これから独立を考えている方やフリーランスになりたての方に特におすすめのエージェントです。
税務関連のサポートなども無料で受けられる他、平日夜遅くの時間や土日などでも対応可能なため忙しい方にも便利です。
また都心だけでなく全国の優良案件を多数保有しているため、地方にお住まいの方やリモートで稼働したい方にもおすすめです。
フリーランスポート(Freelance Port)
案件紹介だけでなく、フリーランスエンジニアのブランディングやコミュニティへの参加など総合的なプロデュースのサポートを受けられることが特徴です。
フリーランス・顧客企業共に審査性で需要と共有バランスを適正に調整しているため成果を出せれば再指名などの継続受注も発生します。
フリーランスとして今後働く幅を広げたい方におすすめのエージェントです。
TechStock
2次請けよりも深い案件は基本的にないため、高単価・高報酬案件を多数掲載しています。
17年間の実績があるため他社にはない非公開案件も多くあり、独立直後のサポート体制も充実しています。
また他エージェントと比べて最大の特徴として、報酬が月末締め翌15日払いに対応していることが挙げられます。
報酬の支払いサイトが短いため、報酬を比較的すぐに受け取れることができます。
まとめ
以上から、Reactの特徴やメリット、市場においての価値について解説してきました。将来性があるので、ぜひ習得しておきたいライブラリです。
- Reactは、WEBアプリ開発を容易にする仕組みが整っていて、世界中、様々な業界で人気がある
- 学習コストが低く、多くの派生システムに応用ができるので、汎用性が高い
- 高単価の案件も数多く募集されている
- CATEGORY
- フリーランス
- TAGS
この記事を書いた人

広告代理店でPR動画の制作に10年携わる。クリエイターとして独立後、プロジェクションマッピングの企画、まちおこしプロジェクトに参画中。 並行してフリーランスのWEBライターとして活動中。
この記事を監修した人
大学在学中、FinTech領域、恋愛系マッチングサービス運営会社でインターンを実施。その後、人材会社でのインターンを経て、 インターン先の人材会社にマーケティング、メディア事業の採用枠として新卒入社し、オウンドメディアの立ち上げ業務に携わる。独立後、 フリーランスとしてマーケティング、SEO、メディア運営業務を行っている。













